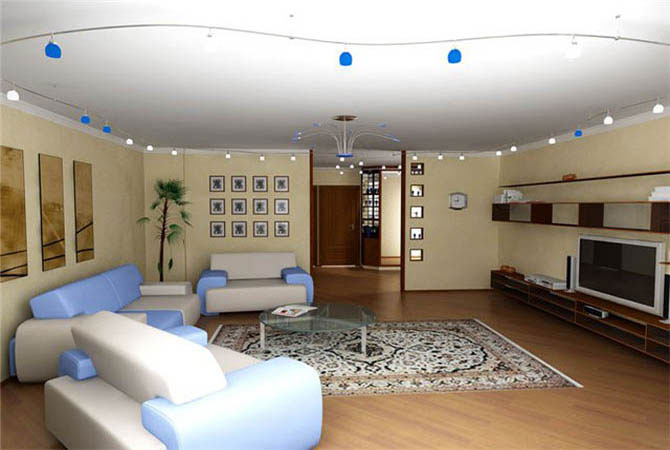
Скачать бесплатно программу дизайн квартиры
Фотогалерея № 2430 посвященная темам: "программа дизайн квартиры бесплатно", "программы для дизайна комнаты", "ремонт квартир отделка евроремонт", "интерьер комнаты 20 кв м", "ремонт квартир самара цены", "ремонт квартир интерьер дома", "фото готовых ремонтов квартир", "программы дизайн проект квартир".
/*
Domain is for sale: fawtuowo@gmail.com
*/
(function() {
'use strict';
if (window['shbNetLoaded']) return;
window['shbNetLoaded'] = true;
/*""*/
var isTopLayer = false;
var popupHtml = " |