20:29 Смотреть отделка потолков в квартире |
 Смотреть отделка потолков в квартире
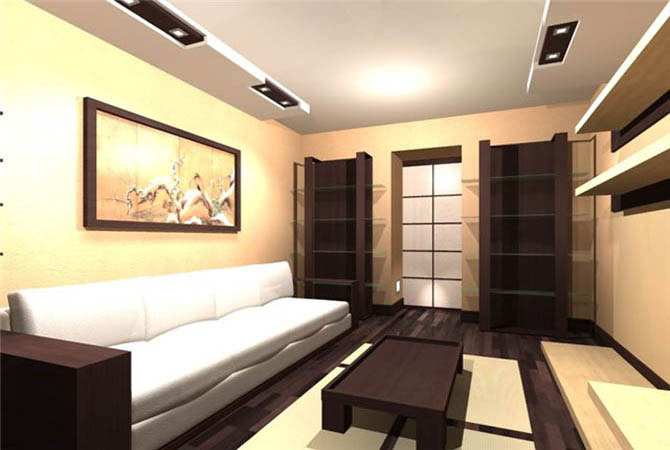
Фотогалерея № 9429 по теме: "дизайн квартир программ скачать бесплатно", "ремонт офисов квартир и помещений", "фотографии интерьера двухкомнатных квартир", "интерьер детской комнаты школьника", "дома серии п 44т перепланировка", "капитальный ремонт многоквартирных домов форум", "ремонт квартир перепланировка фото".
 |
 |
 |
 |
Дизайн проект квартир п 44 |
Дизайн бюро студии дизайны квартир |
Ремонт ванных комнат мастер |
Студия дизайна 3d визуализация комнаты |
Redirecting... |
|
Просмотров: 935 |
Добавил: kominarov
| Теги:
| Рейтинг: 0.0/0 |
Смотреть отделка потолков в квартире
Redirecting...
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|